QQ扫一扫联系

准备需要开发的静态资源模板文件,结构可参考如下
└─ template/ → 模板根目录
└─ static/ → 静态资源
├─ css/
│ ├── style.css
│ └── ......
├─ js/
│ ├── script.js
│ └── ......
├─ image/
│ ├── image.jpg
│ └── ......
├─ listDefault.html → 默认列表
├─ listNews.html → 新闻列表
├─ listProduct.html → 产品列表
├─ listCase.html → 案例列表
├─ detailDefault.html → 默认详情
├─ detailNews.html → 新闻详情
├─ detailProduct.html → 产品详情
├─ detailCase.html → 案例详情
└─ index.html → 首页
模块开发助手可以极大效率的提高开发效率,在 系统管理 → 模块管理 安装 模块开发助手 。
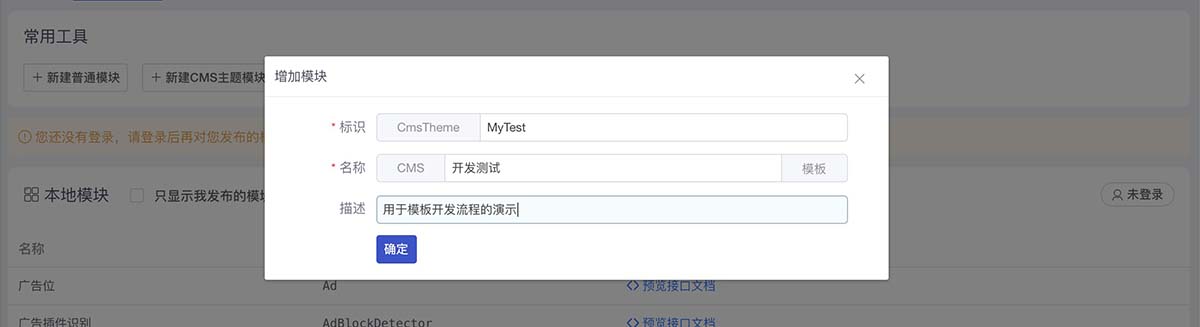
访问 系统管理 → 模块开发助手,通过常用工具创建模块



访问 系统管理 → 模块管理 → 本地模块,安装并启用模块。
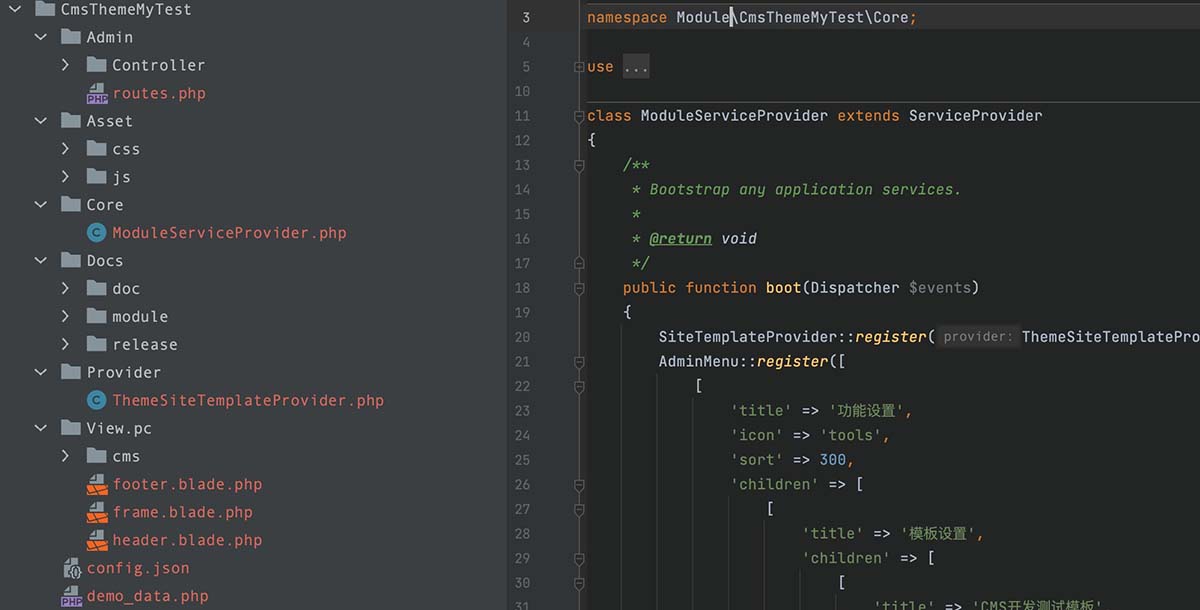
以下教程以主题模块 CmsThemeMyTest 为例进行。
2.3.1) 复制静态资源
复制静态HTML模板中的所有静态资源文件 template/static/ 到主题模块静态资源 module/CmsThemeMyTest/Asset 中。
如,静态HTML模板结构为
└─ template/ → 模板根目录
└─ static/
├─ css
│ └─ style.css
├─ js
│ └─ script.js
└─ image
└─ image.jpg
复制到模块静态资源结构为
└─ module/CmsThemeMyTest/Asset/ → 模块静态资源结构
└─ static/
├─ css
│ └─ style.css
├─ js
│ └─ script.js
└─ image
└─ image.jpg
2.3.2) 做静态资源软连
开发阶段为了模块开发方便,访问的静态资源使用软连链接到模块静态资源文件夹。先删除 public/vendor/CmsThemeMyTest/ 目录,然后执行以下命令完成软连创建。
php artisan modstart:module-link-asset CmsThemeMyTest
这样,访问路径 http://example.com/vendor/CmsThemeMyTest/css/style.css 路径会定向到文件 module/CmsThemeMyTest/Asset/css/style.css。
2.3.3) 完成模板开发
复制以下页面到模块,并完成页面功能开发。
listDefault.html → module/CmsThemeMyTest/View/pc/cms/list/default.blade.php
listNews.html → module/CmsThemeMyTest/View/pc/cms/list/news.blade.php
listProduct.html → module/CmsThemeMyTest/View/pc/cms/list/product.blade.php
listCase.html → module/CmsThemeMyTest/View/pc/cms/list/case.blade.php
detailDefault.html → module/CmsThemeMyTest/View/pc/cms/detail/default.blade.php
detailNews.html → module/CmsThemeMyTest/View/pc/cms/detail/news.blade.php
detailProduct.html → module/CmsThemeMyTest/View/pc/cms/detail/product.blade.php
detailCase.html → module/CmsThemeMyTest/View/pc/cms/detail/case.blade.php
index.html → module/CmsThemeMyTest/View/pc/cms/index.blade.php
要面开发主要需要以下两个步骤:
① 完成页面所有静态资源的路径替换
将所有路径 path/to/static 替换为 @asset('vendor/CmsThemeMyTest/path/to/static')
script
替换为
css
替换为
图片
替换为
② 完成页面变量替换和内容渲染
该部分每个页面需要参考个页面可用变量完成开发和内容替换。
更多的主题模块的开发可以参照 CmsThemeDemo,该示例中涵盖了主题模块开发的示例。
!!!include(docs/.vuepress/include/module-publish.md)!!!