QQ扫一扫联系

「IM通讯」提供了提供即时聊天的底层基础框架,加速IM相关应用的功能开发。
在 .env 文件中增加配置
IM_SERVER_REDIS_HOST=
IM_SERVER_REDIS_PASSWORD=
IM_SERVER_REDIS_PORT=
IM_SERVER_REDIS_DATABASE=
php artisan im-server:worker start
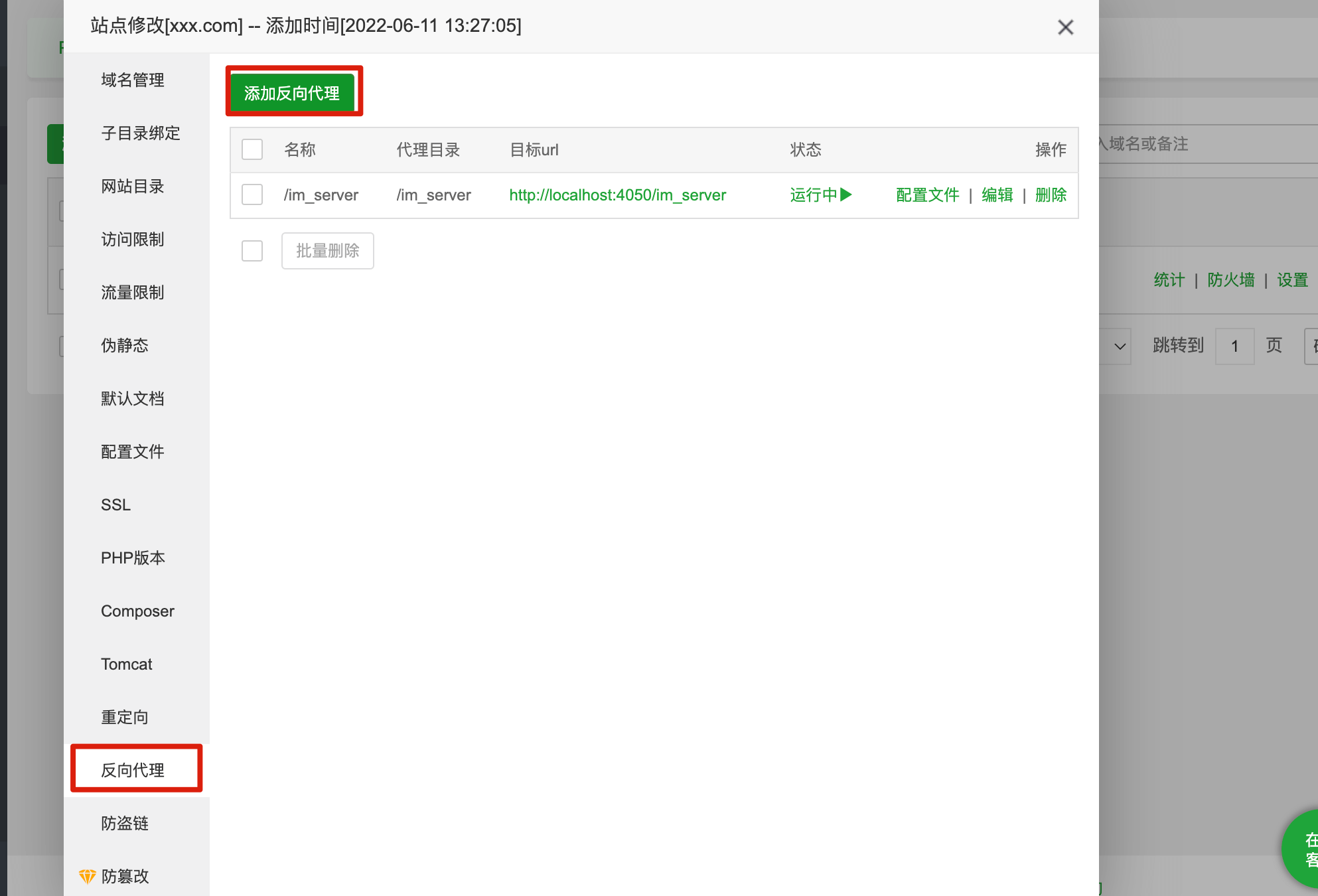
Nginx参考
location /im_server {
proxy_pass http://localhost:4050/im_server;
proxy_http_version 1.1;
proxy_set_header Origin '';
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 86400;
}
Apache参考

配置文件参考
#PROXY-START/im_server
<IfModule mod_proxy.c>
ProxyRequests Off
SSLProxyEngine on
ProxyPass /im_server ws://localhost:4050/im_server
ProxyPassReverse /im_server ws://localhost:4050/im_server
</IfModule>
#PROXY-END/im_server
// 生成Token
$ret = UserAuthRepository::generateToken(
// 业务类型
'xxx',
// 业务系统用户ID
1,
// 业务系统用户昵称
'xxx',
// 业务系统用户头像
'http://xxxxx/xxx.jpg'
);
$data = [
// 获取到用户 Token,用于 ImServer 的用户初始化,需返回给前端
'token' => $ret['data']['token'],
// ImServer 的用户 ID
'imUserId' => $ret['data']['user']['id'],
];
const imServer = new ImServer()
// 监听聊天消息
imServer.addTalkListener(function (data) {
console.log('TalkMsg', data)
})
// 连接状态变化
imServer.onConnectChange(connectionStatus => {
console.log('onConnectChange', data)
})
imServer.connect({
// 连接Token,需要从后端获取
token: 'xxxxxxxx',
// 连接成功
onSuccess: () => {
// 发送给用户消息
imServer.sendTalk({
// ImServer 的用户 ID
toId: 5,
}, cb)
},
// 连接出错
onError: (msg) => {
console.log('onConnectError', msg)
}
})
更多代码可参考完整应用 LiveChat