QQ扫一扫联系

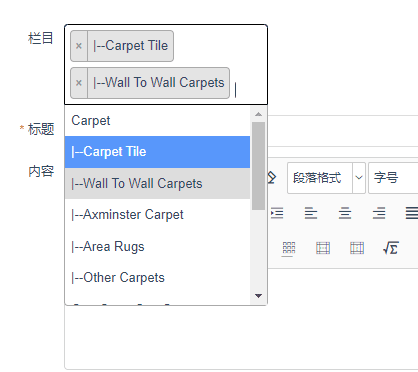
后台如何实现select 多选,如下图

PHP8.1版本、MySQL 5.7.26、系统版本 win10等
1
在文件 vendor/modstart/modstart/src/Field/AbstractField.php 增加
line 184 private $fluentAttributes = [] 内 增加 'multiple', line 203 增加 private $multiple = false; line 48 增加 * form模式:多选 * @method AbstractField|mixed multiple($value = null)
2
在文件 vendor/modstart/modstart/views/core/field/select.blade.php 中
把
<select class="form" name="{{$name}}"
@if($selectSearch) lay-search @elseif($selectRemote) @else lay-ignore @endif
@if($selectRemote) lay-remote="{{$selectRemote}}" lay-init-value="{{$value}}" @endif
@if($readonly) disabled @endif
@if(!empty($onValueChangeJsFunction))
onchange="window.{{$id}}_change(this);"
@endif
>
@foreach($options as $k=>$v)
<option value="{{$k}}" @if($k==$value) selected @endif>{{$v}}</option>
@endforeach
</select>
改为
@if($multiple === false)
<select class="form" name="{{$name}}"
@if($selectSearch) lay-search @elseif($selectRemote) @else lay-ignore @endif
@if($selectRemote) lay-remote="{{$selectRemote}}" lay-init-value="{{$value}}" @endif
@if($readonly) disabled @endif
@if(!empty($onValueChangeJsFunction))
onchange="window.{{$id}}_change(this);"
@endif
>
@foreach($options as $k=>$v)
<option value="{{$k}}" @if($k==$value) selected @endif>{{$v}}</option>
@endforeach
</select>
@elseif($multiple === true)
<!-- 引入 jQuery -->
<script src="/asset/select2/jquery-3.6.0.min.js"></script>
<!-- 引入 Select2 CSS -->
<link href="/asset/select2/select2.min.css" rel="stylesheet" />
<!-- 引入 Select2 JavaScript -->
<script src="/asset/select2/select2.min.js"></script>
<select class="js-example-basic-multiple" name="{{$name}}" multiple="multiple" style="display: none;">
@foreach($options as $k=>$v)
<option value="{{$k}}" @if($k==$value) selected @endif>{{$v}}</option>
@endforeach
</select>
<script>
$(document).ready(function () {
$('.js-example-basic-multiple').select2();
$('div.layui-unselect.layui-form-select').css({'display': 'none'});
$('.select2-selection__rendered').on('DOMSubtreeModified', function() {
var inputVal = [];
$('ul li').each(function() {
var str = $(this).children("span").attr("id");
if (typeof str !== "undefined") {
var matches = str.match(/-(\d+)$/);
inputVal.push(matches[1]);
}
});
$('input[name="catIds"]').val(inputVal);
$('input[name="catId"]').val(inputVal[0]);
});
});
</script>
@endif
3
在module/Cms/Admin/Controller/ContentController.php 增加
$form->select('catIdMult', '栏目')->options($catOptions)->multiple(true);
4
在后台增加产品内容
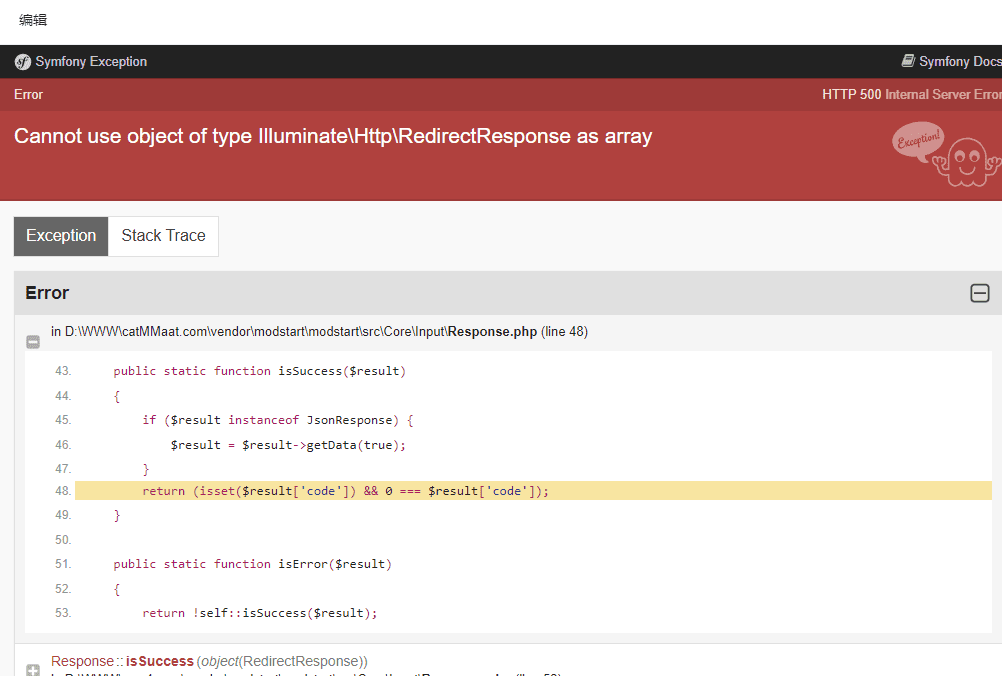
出现如下报错

多选存储是需要序列化的,select目前暂不支持多选。可以使用checkbox