QQ扫一扫联系

ModStartBlog Grid单元格如何设置内容换行?
用的是: ModStartBlog 稳定版 v10.0.0 PHP:7.0.9 版本

可以看到grid默认是单元格的内容不换行的,超出就是省略号。
如果我想改成自动转行呢,我就想全文本展示出来??
首先要知道modstart用的技术,他用的是layui的table组件,也就是说我们看到这个grid的效果其实是modstart拿到我们的数据用的layui这个组件渲染出来的。

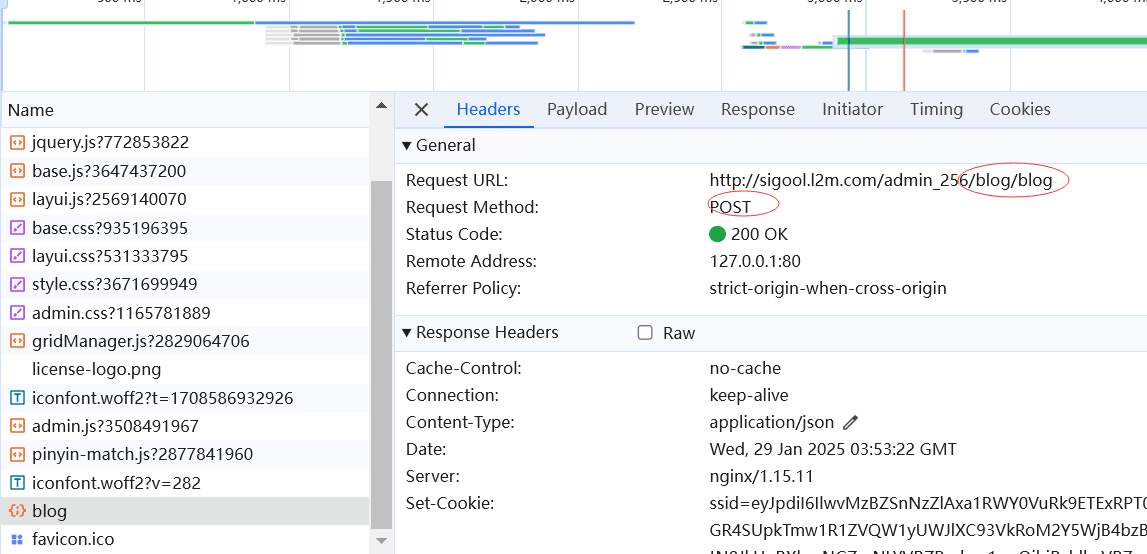
这个是从远程拿要渲染表格的数据请求。

这里可以看到,拿数据时POST请求index入口,里面就调用的是 grid对象里的 request方法
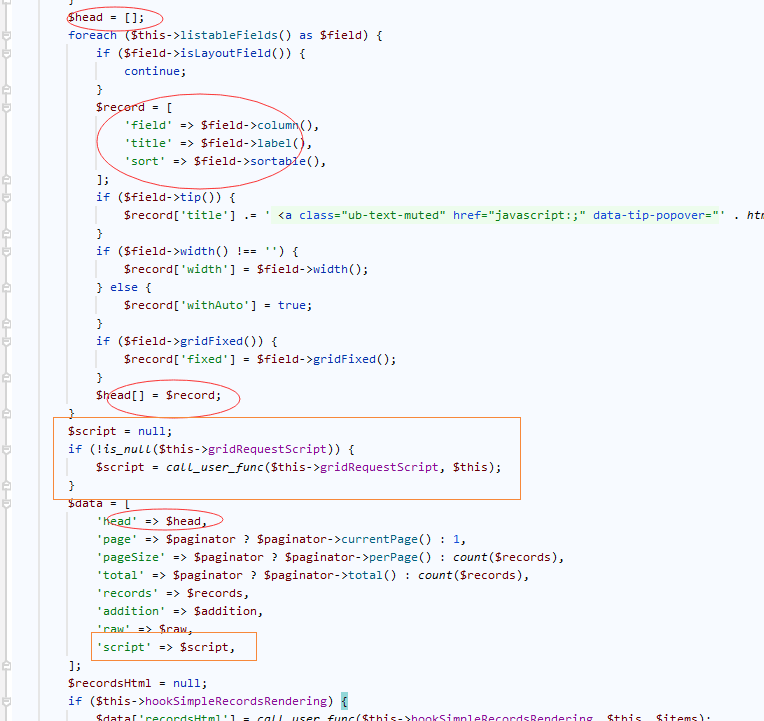
打开这个request方法:

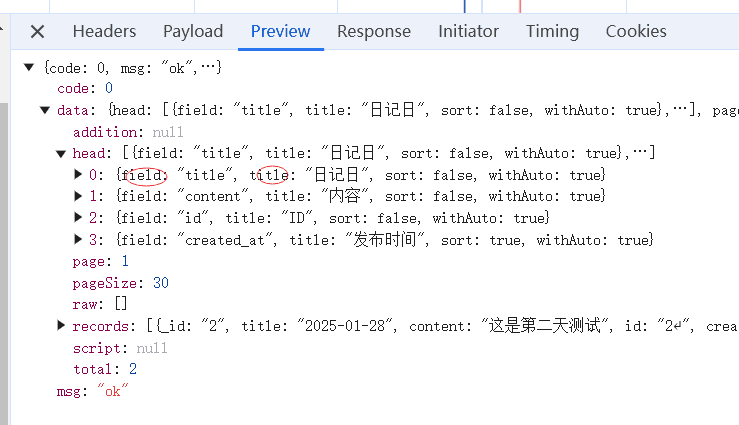
可以看到响应给前端的数据,主要是head这个字段,我们很关心。为什么呢?

因为前端拿到数据后,我们调用的layui table reload就根据拿到后端的表头名和数据之类信息重新绘制出完整的table了,而这个组件的参
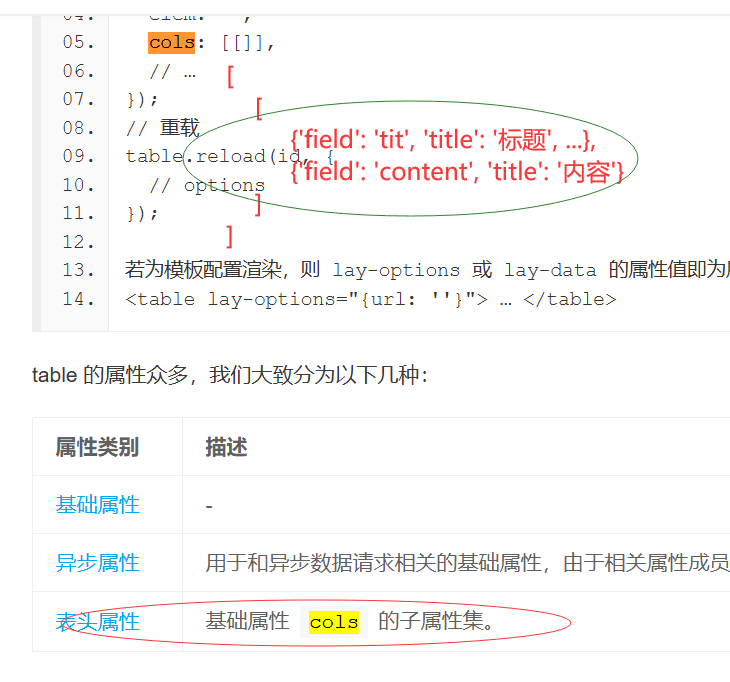
数cols需要的就是后端刚才说的很关心的那个head,看手册,看看cols参数是干嘛的

像field, title啊这些都是列出来的表头属性,而绿色这种形式一般我们都是后台响应的数据格式。

![]()
直观看下响应, field title这些表头属性就存在了,文档也有写,然后表头属性查了下没有关于值即内容能自动换行相关的。
那样式呢?

刚好有一个就叫style的表头属性,也就是用这个表头属性,可以通过给我们想要的字段其值所在单元格设置样式好了,一样可以让值改变其默认行为不换行。

不过可惜,回到我们刚才后端相应这里,可以看到我们$record构成字段的一些信息的时候,我们没有接口之类可以往里加入别的信息,
比如我们就想加入style这个属性的键值对都没办法
而script刚好有暴露接口给我们,script是干嘛的,我们看下文档,发现文档并没有,它不属于组件范围
![]()

回到拿到后端数据js这里可以看到其实script是modstart留给我们的。它的意图就是前端拿到数据后调用可以重置表格了和渲染下分页组件
然后如果后端还有提供script的话,我在前端也执行下,也就是script就是要执行的js,暴露给我们用的。
我们可以弄个插入样式的script也可以,不过我感觉有点别扭。
最终解决办法就是插入css

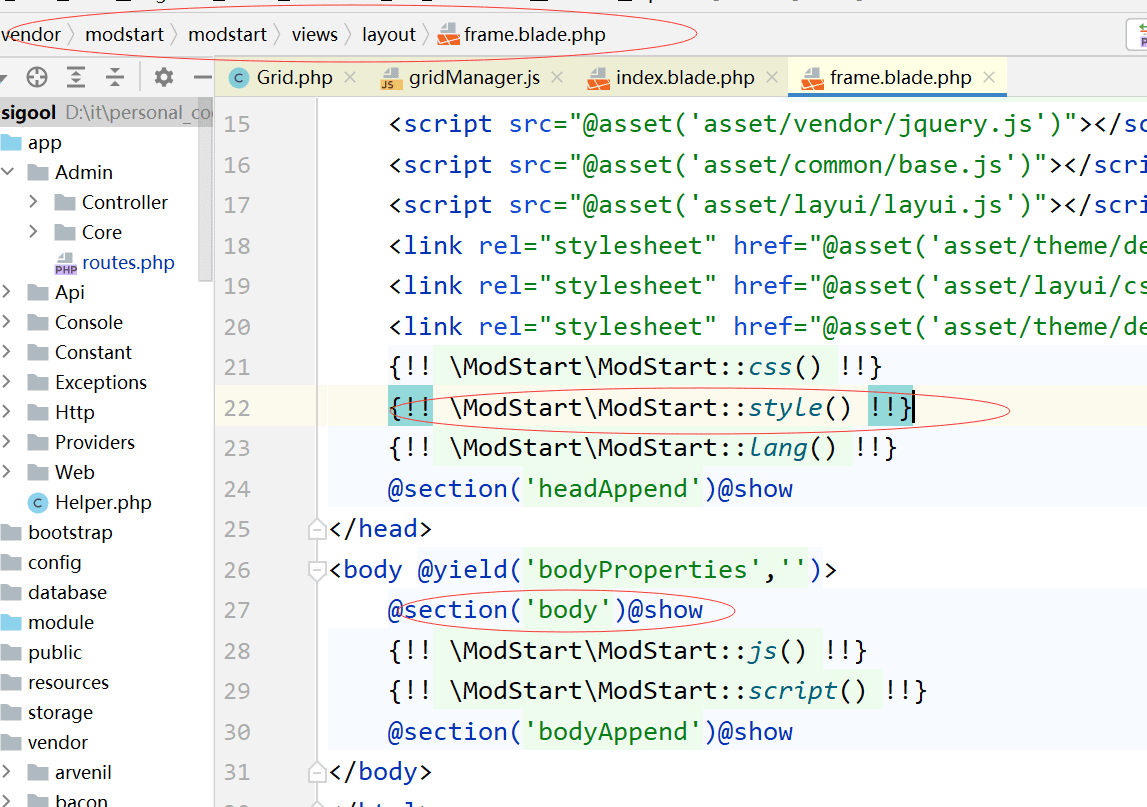
我们的表格模板就是grid那个页面应该是在body那块,上面刚好有个style那个东西就是暴露给我们插入css的。
也就是我们往这个grid页面插入css的时候要比js主动post去拿数据回来要早。也就是第一次即GET请求的时候,我们就得干活了。
GET请求响应渲染grid页面,要经过的就是

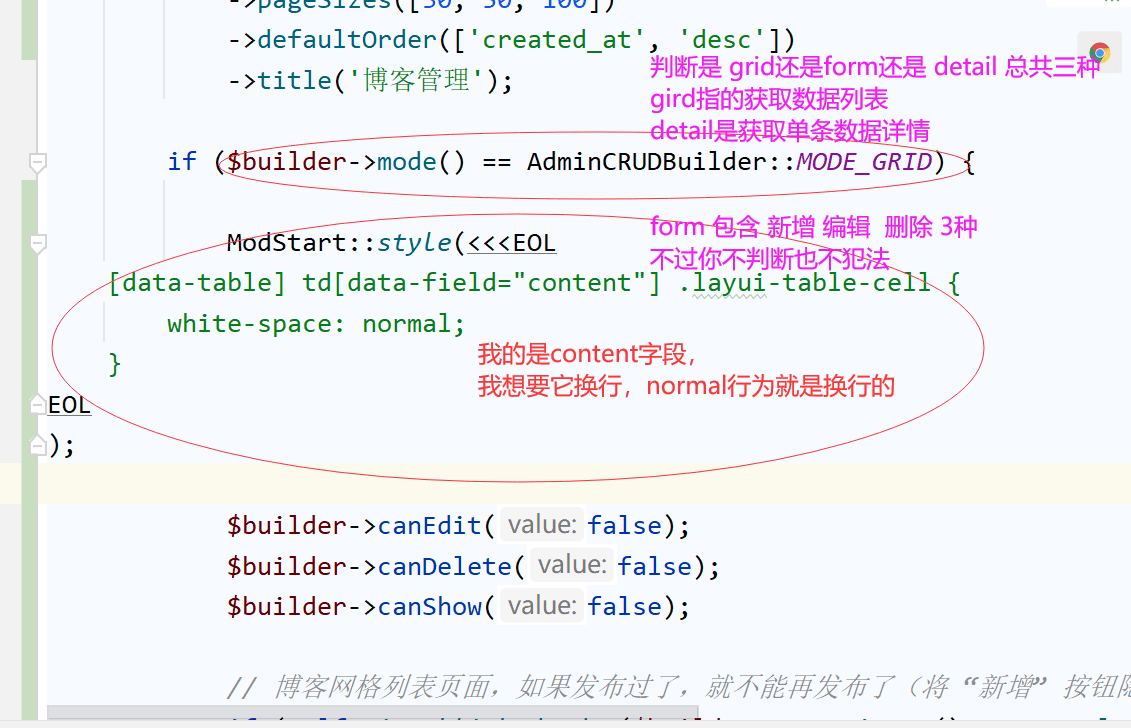
我们往控制器这个方法里加入代码:

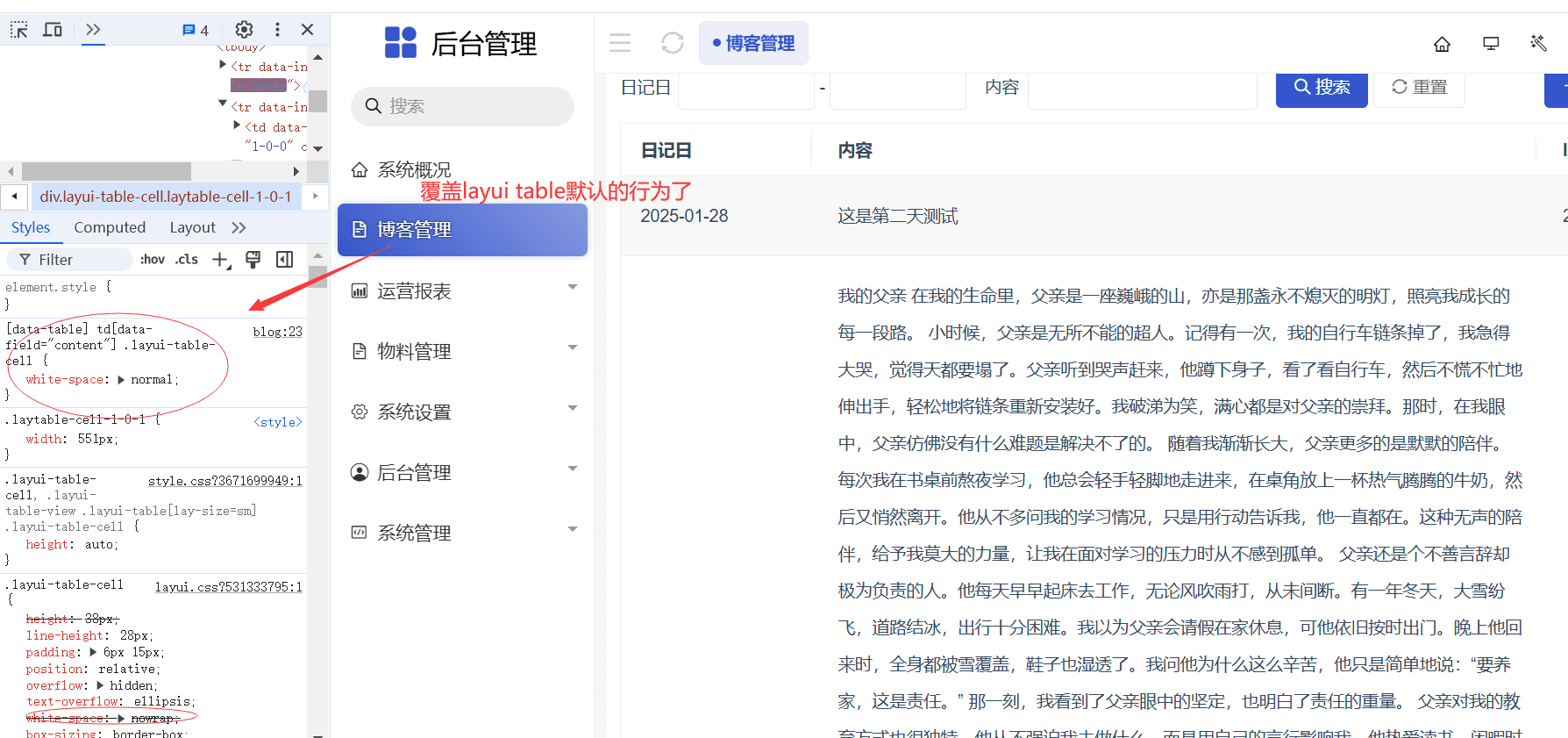
刷新看下效果

可以看到生效了