# uni-app 端
# 移动端H5前端代码位置
源代码默认位于 module/XxxMobile/resources/mobile。
对源码进行打包编译( php build_h5.php ),编译后的源代码会存储在 module/XxxMobile/Asset。
在模块安装时会自动将 module/XxxMobile/Asset 的内容复制到 public/vendor/XxxMobile。
访问 H5 页面时,系统会直接通过路径 /vendor/XxxMobile/xxx.js 引用 public/vendor/XxxMobile 中的静态文件。
# 移动端代码编译与打包
# 准备工作
# 安装 HBuilderX
下载并安装 HBuilderX
地址:https://www.dcloud.io/hbuilderx.html (opens new window)
# 安装 微信开发者工具 (微信小程序打包需要准备)
下载并安装 微信开发者工具,安装完成后,打开微信开发者工具,扫码登录微信账号。
地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html (opens new window)
# 安装nodejs
下载并安装 nodejs
地址:http://nodejs.cn/ (opens new window)
注意:请安装 nodejs 14 版本
# 全局安装 vue-cli
## 全局安装 vue-cli
npm install -g @vue/cli
2
# 安装项目依赖
- 进入到移动端代码目录,安装依赖
## 进入到移动端目录
cd module/Xxx/resources/mobile/
## 安装依赖
npm install -loglevel verbose
2
3
4
安装依赖可能会依赖外网环境,网络问题请自行解决
# 安装项目依赖可能遇到的问题
# MacOS M 系列芯片安装遇到 python2 找不到
uniapp 需要依赖老版本的 node-sass ,这个版本需要依赖 python2 进行编译,而最新的 MacOS 系统已经不再自带 python2 环境。
需要本地 node-gyp 编译环境,需要安装 python2 环境,可以使用 conda 创建 python2 环境,然后配置 npm 使用 python2,完成后重新运行 npm install 即可。
CONDA_SUBDIR=osx-64 conda create -n py27 python=2.7
conda activate py27
npm config set python $(which python2)
2
3
# 打开项目并配置
# 打开项目
- 启动
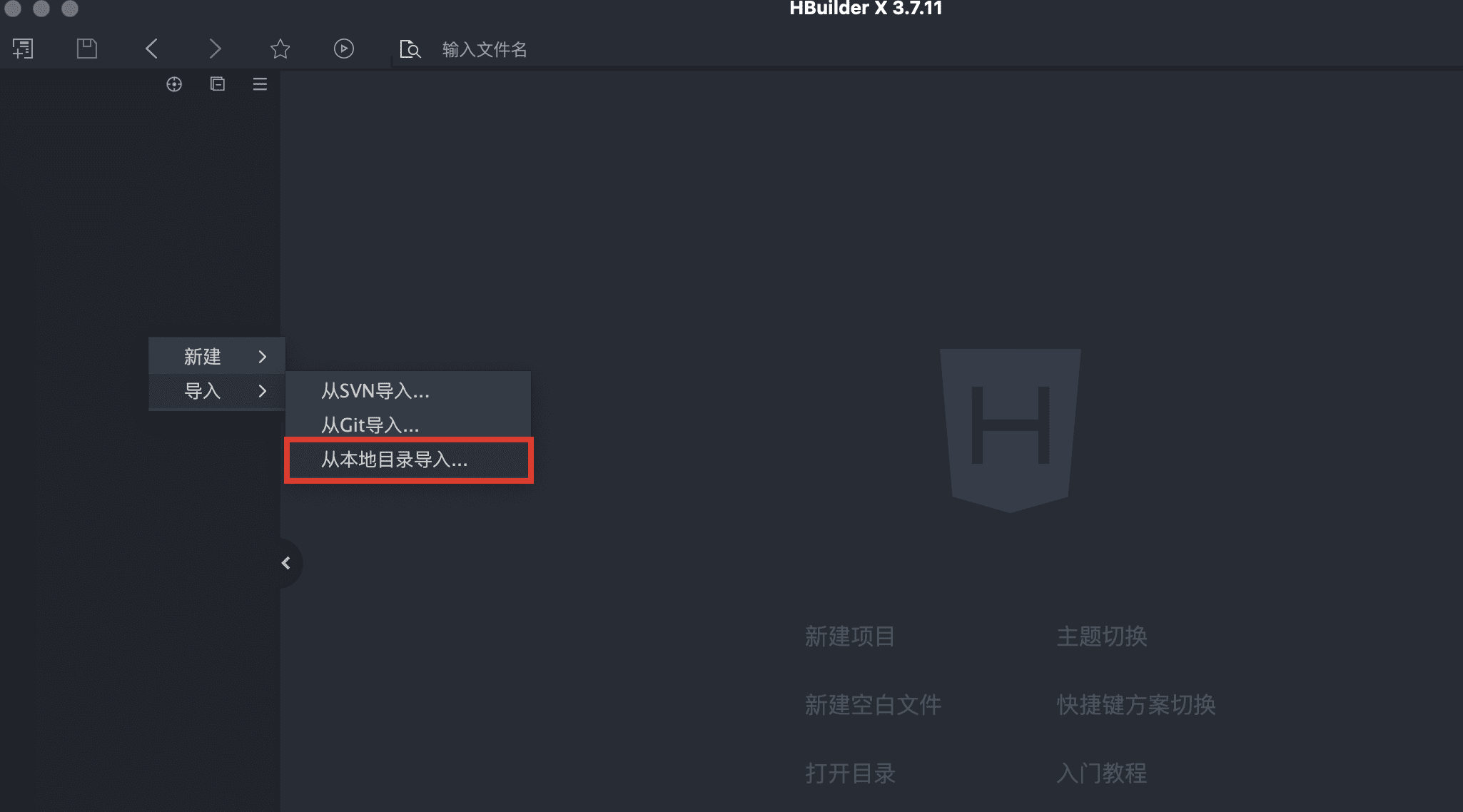
HBuilderX软件 - 点击
文件→打开目录,选择module/Xxx/resources/mobile/目录

# 配置项目
uni-app 项目配置需要修改接口地址为网站地址,需要修改以下地方
文件
src/config/setting.js
# 打包发布-网页H5
默认模块中打包好的前端静态文件位于
module/XxxMobile/Asset/目录中,模块安装后默认是可以直接访问的,无需再次打包。
如果您对前端代码进行了修改,需要重新打包并替换静态资源,可以参考以下步骤:
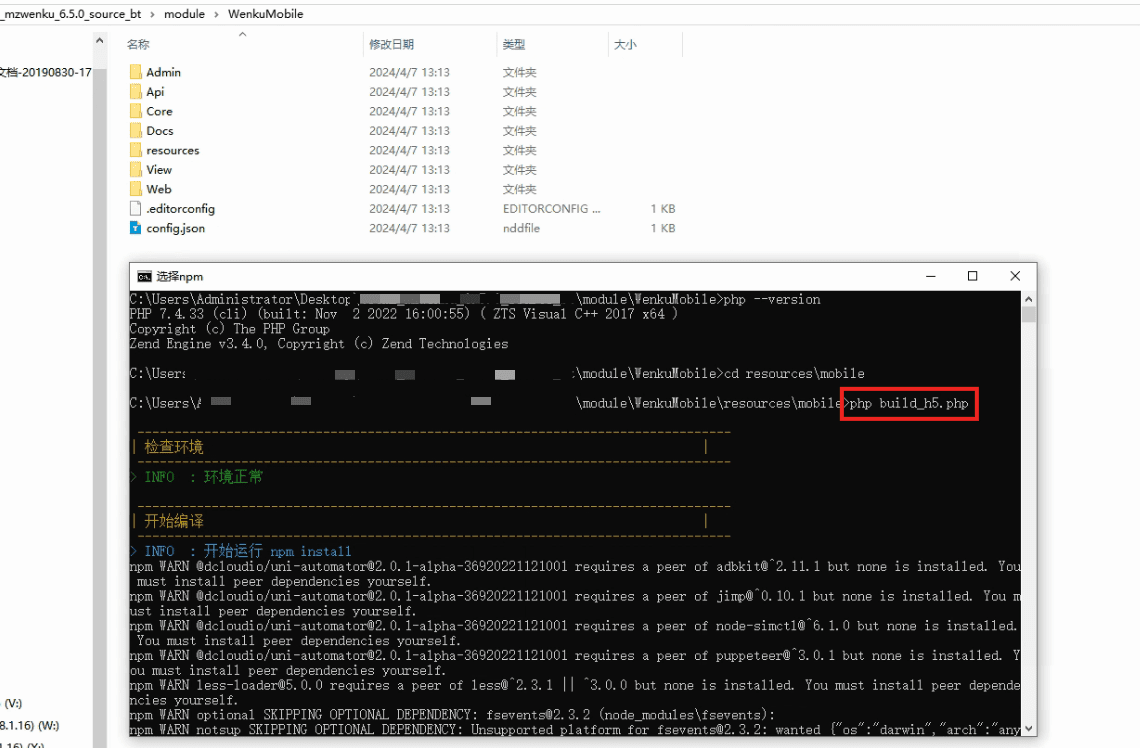
① 将工程代码下载到本地,进入到移动端代码目录,运行打包命令
cd module/XxxMobile/resources/mobile/
php build_h5.php
2

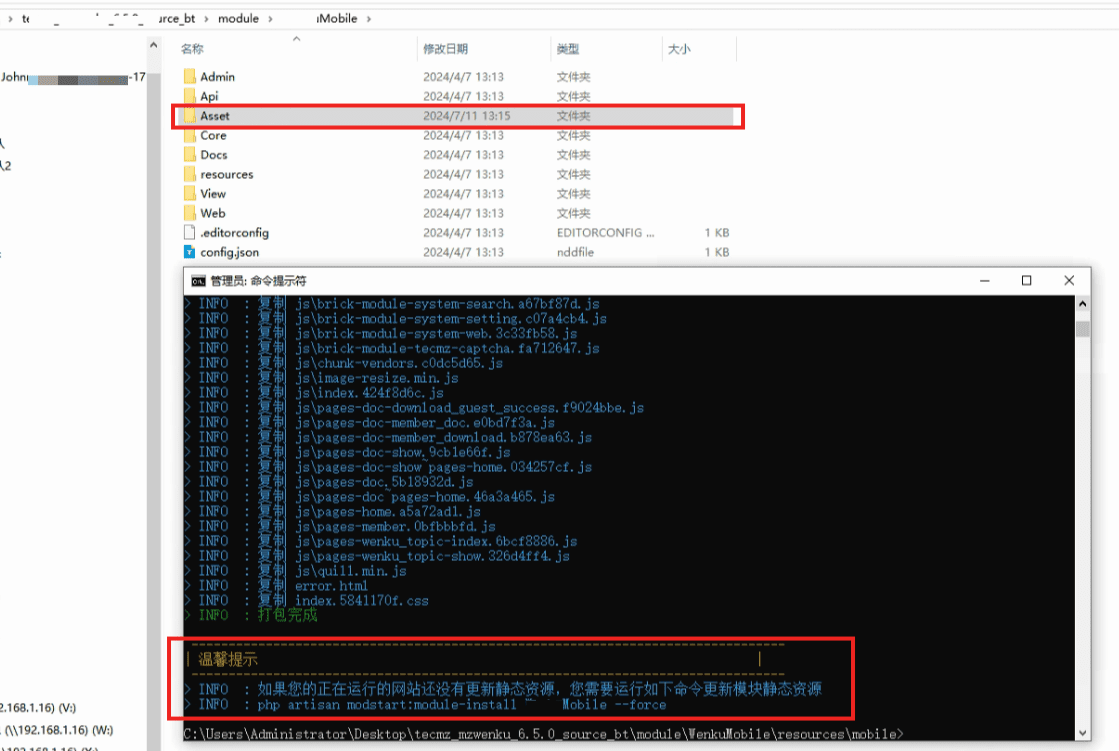
② 打包成功后,会在 module/XxxMobile/Asset/ 目录生成打包好的前端静态文件。

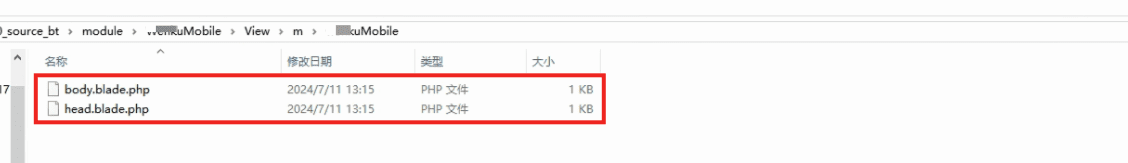
③ 更新 module/XxxMobile/Asset/ 和 module/XxxMobile/View/m/xxxMobile 目录中的所有文件至服务器


④ 在服务器上运行前端更新命令,更新前端静态资源
php artisan modstart:module-install XxxMobile --force

# 调试运行-微信小程序
第 1 步,安装并打开 微信开发者工具 (opens new window), 右上角 → 设置 → 安全设置 → 服务端口,打开服务端口

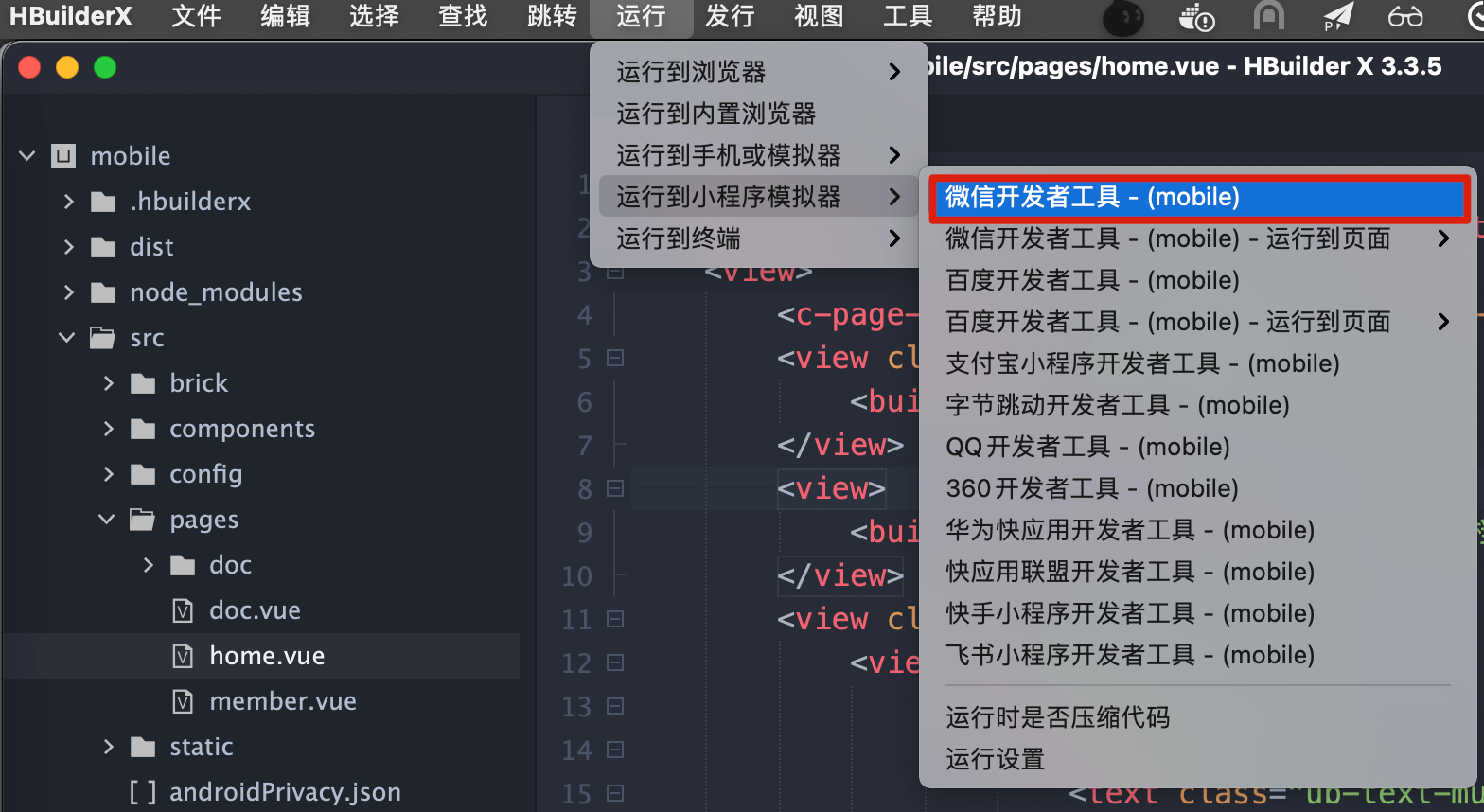
第 2 步,打开 HBuilder,点击 运行 → 小程序-微信,生成小程序项目

正常会自动打开微信开发者工具,如果没有自动打开,使用微信开发者工具手动打开项目目录, 微信小程序项目目录位置:
module/XxxMobile/resources/mobile/dist/dev/mp-weixin/
# 打包发布-微信小程序
第 1 步,运行命令打包
HBuilder 工具打包的代码可能会超过小程序 2M 的大小限制,因此建议使用命令行打包。
cd module/XxxMobile/resources/mobile/
npm run build:mp-weixin
2
第 2 步,使用微信开发者工具打开打包好的代码目录
微信小程序项目目录位置:module/XxxMobile/resources/mobile/dist/build/mp-weixin/
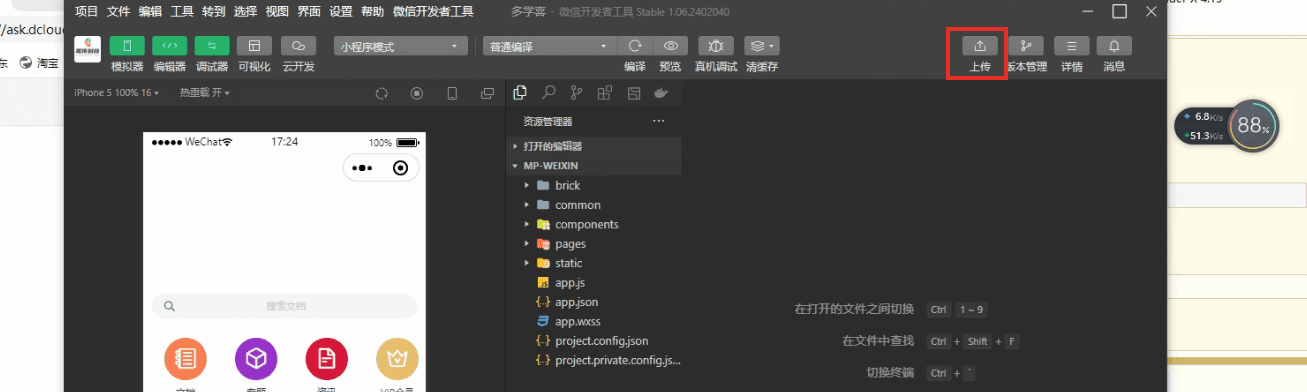
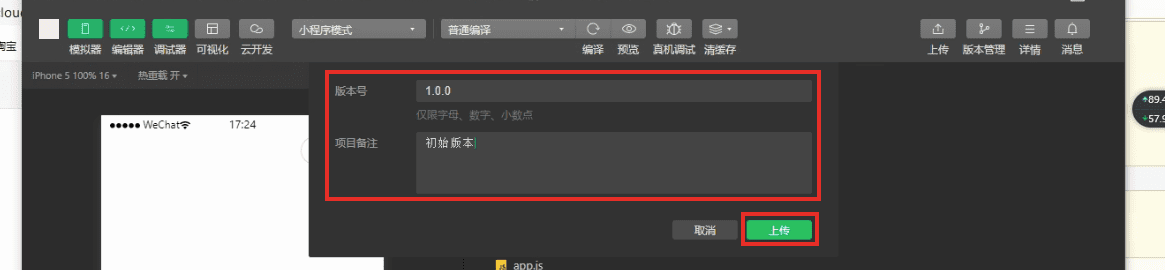
第 3 步,使用微信开发者工具预览代码并上传发布


# 打包发布-Android客户端
登录到 HBuilderX 账号后,打开 mobile/src/manifest.json 文件,重新获取应用标识。

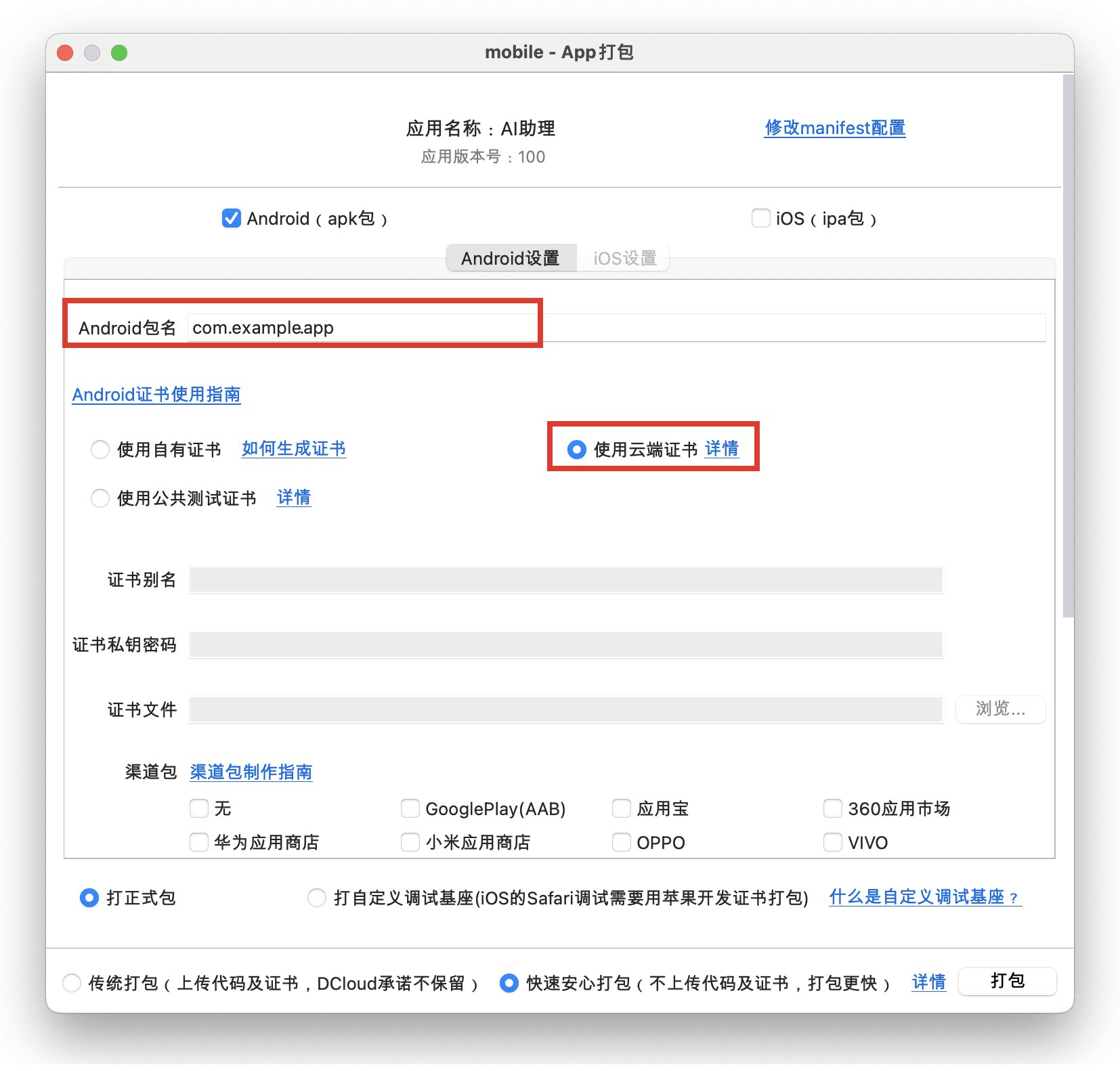
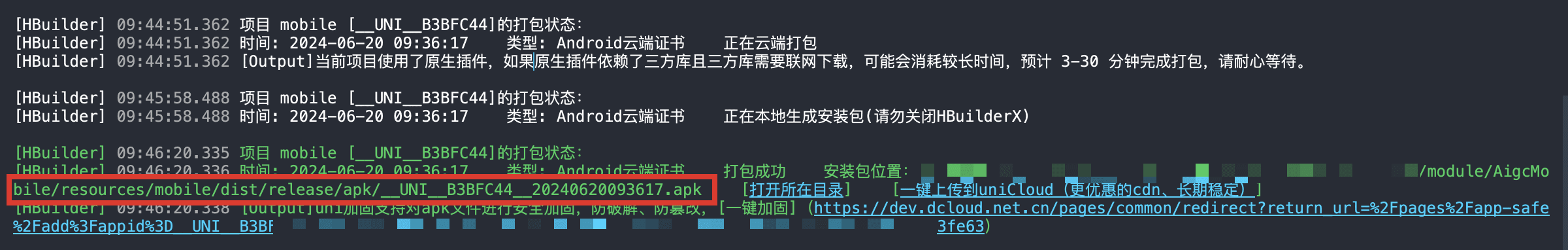
发行 → App原生云打包

在控制台等待打包完成,下载打包好的安装包。

# 打包发布-iOS客户端
发行 → App原生云打包。
在控制台等待打包完成,下载打包好的安装包。
# APP上架应用市场准备事项
- 环境准备
- 本地安装
HBuilder uni-app环境搭建
- 本地安装
- 系统准备
APP图标(PNG格式,大小1024x1024像素)uni-app开发者账号:注册 https://dev.dcloud.net.cn/ (opens new window) 账号,并且完成实名认证申请开通
unipush 1.0功能软著或软件著作权许可
- 对于自行开发的软件系统,需要提前申请软著
- 对于使用魔众商业系统,可申请使用魔众商业系统的软件著作权许可
手机支付准备(根据系统是否需要支付功能而定)
手机授权登录(根据系统是否需要授权登录而定)
# 微信小程序上架准备事项
- 环境准备
- 本地安装 HBuilder
- uni-app 环境搭建
- 微信小程序开发者工具 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html (opens new window)
- 系统准备
- 后台系统部署完成,需要配置
https支持 uni-app开发者账号:注册 https://dev.dcloud.net.cn/ (opens new window) 账号,并且完成实名认证- 已认证微信小程序(地址 https://mp.weixin.qq.com (opens new window) 注册后在 设置 页面补充小程序基本信息)
- 已开通的微信支付(如果需要的话)
- 微信小程序后台
开发管理 → 开发设置设置以下信息- 生成
AppSecret,生成后会显示AppSecret,需要记录下来 - 开启
IP白名单,添加服务器IP到白名单中 - 服务器域名 → request合法域名:
https://example.com - 业务域名:
https://example.com
- 生成
- 后台系统部署完成,需要配置
# 定位信息配置教程
部分应用需要使用定位,定位默认使用了腾讯定位服务,配置流程如下
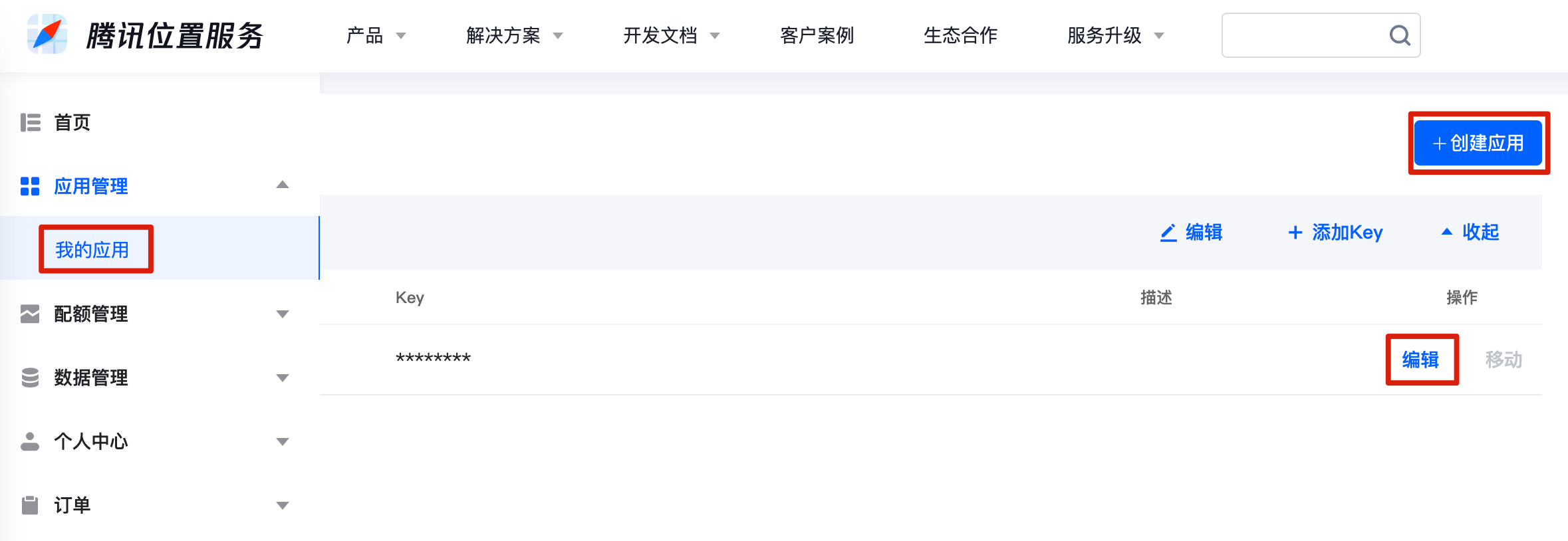
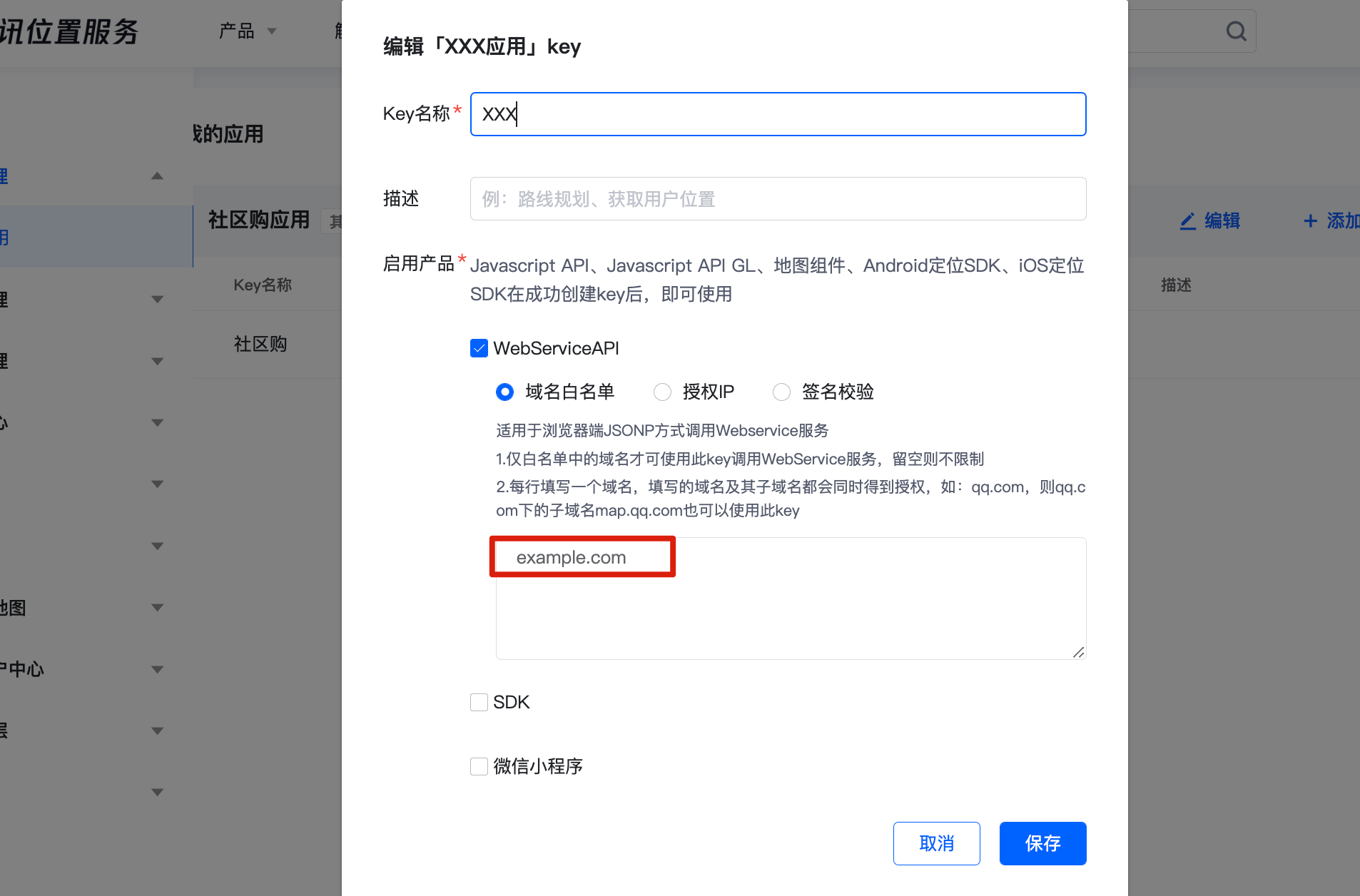
1 注册并创建腾讯定位服务应用,设置域名白名单


2 设置腾讯定位Key,找到 h5 > sdkConfigs > maps > qqmap > key 修改定位Key为上述步骤获取的定位Key
{
// ...
"h5" : {
// ...
"sdkConfigs" : {
"maps" : {
"qqmap" : {
"key" : "XXXX-XXXX-XXXX-XXXX-XXXX"
}
}
},
// ...
},
// ...
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 修改移动端主色调
- 图标:图标为SVG图片,可编辑替换图片主色调
- 路径
module/Xxx/resources/mobile/src/static/image/
- 路径
- 样式:修改Less文件主色调变量
@color-primary- 路径
module/Xxx/resources/mobile/src/config/theme.less
- 路径
- 变量:修改JS配置主色调值
SystemSetting.primaryColor- 路径
module/Xxx/resources/mobile/src/config/setting.js
- 路径
# uni-app 跨多端开发常见注意事项
# 一些跨端开发规范
$emit事件不要使用中划线:在uni-app中,$emit事件不要使用中划线,如my-event,应该使用驼峰命名myEvent,nvue中的事件不支持中划线。
# nvue 一些开发事项
- nvue 页面控制显隐只可以使用v-if不可以使用v-show
- nvue 的各组件在安卓端默认是透明的,如果不设置background-color,可能会导致出现重影的问题。
- 在 App.vue 中定义的全局样式不会在 nvue 页面生效。
- nvue 切换横竖屏时可能重新计算 px,导致样式出现问题,建议有 nvue 的页面锁定手机方向。
- 目前不支持在 nvue 页面使用 scss、less 等预编译语言。
- class 进行绑定时只支持数组语法(weex 限制)。
- nvue 页面的布局排列方向默认为竖排(column)。
# 小程序出现 undefined
小程序在引用一个不存在的变量 {{ biz.xxx }} ,如果 xxx 不存在,会在页面显式出现 undefined。
需要使用 {{ biz.xxx ? biz.xxx : '默认值' }} 这样处理。
# 您不是这个应用的项目成员
使用 HBuilder 打开项目目录 module/XxxMobile/resources/mobile 点开 manifest.json,重新获取应用标识。
# 微信小程序模拟器中调试可以打开页面,手机中无法打开,提示 请求失败
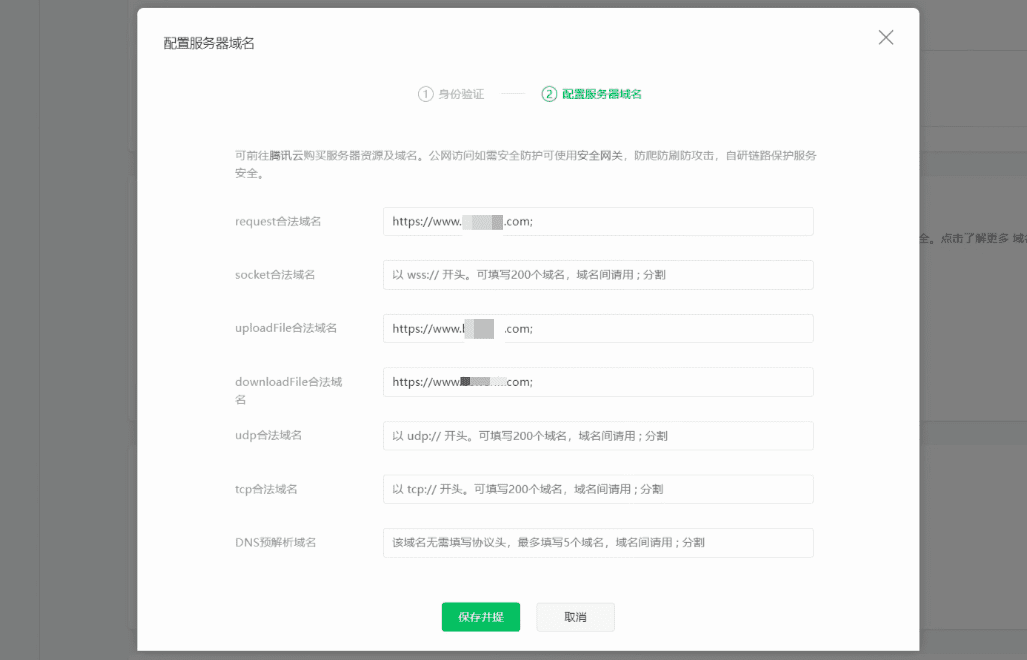
需要在微信小程序后台 开发管理 → 开发设置 配置服务器域名。需要配置以下信息:
- request合法域名
- uploadFile合法域名
- downloadFile合法域名

# 微信小程序登录失败,提示 授权登录信息 wechatminiprogram 未配置
需要在后台开启微信小程序登录,路径为:系统设置→用户授权登录→微信小程序
# 常见生命周期
mounted:子组件挂载完成,这个是在子组件中初始化数据的时机